1. HTML Living Standard(HTML 표준)의 개념
HTML Living Standard란 버전 숫자와는 상관없이 HTML의 표준을 가리키며, HTML, 핵심 웹 마크업랭귀지, 그리고 관련된 API들을 포함한다.
흔히들 HTML5와 혼동하여 사용되기도 하는데, 현재 WHATWG에서 HTML5를 현존하는 LIving Standard로서 인정하고 있기 때문에 그렇다.
* WHATWG란 "Web Hypertext Application Technology Working Group"의 약자로 HTML과 그와 관련된 업무를 하는 조직을 일컫는다.

2. XHTML과 HTML living standard 의 차이점
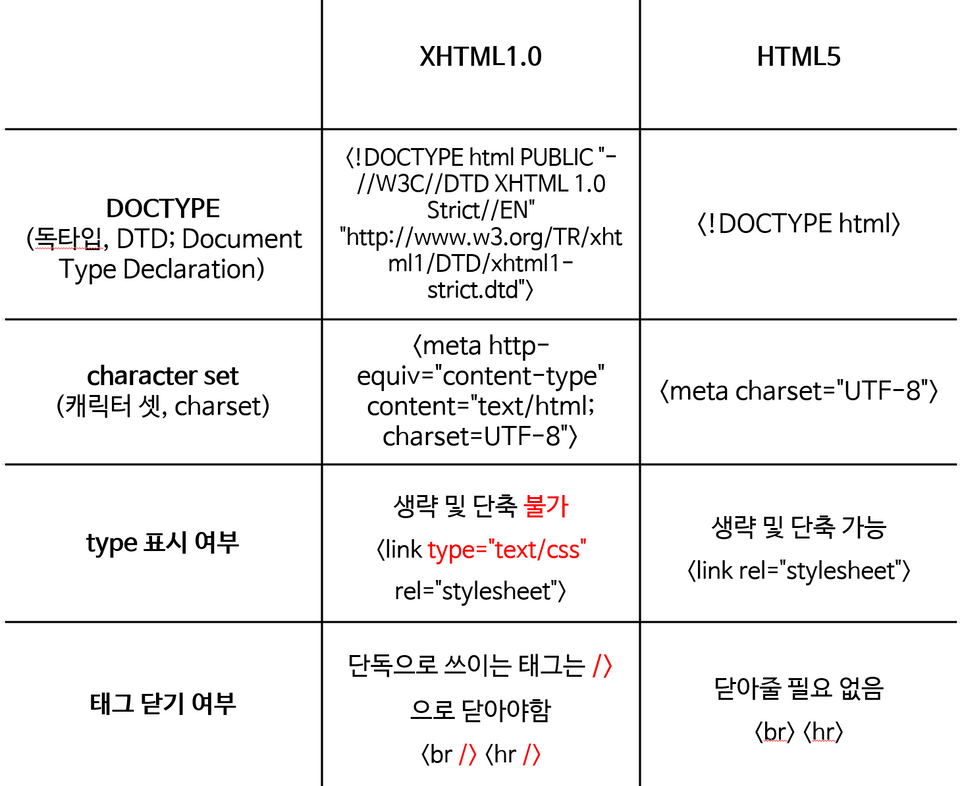
XHTML이란 웹페이지를 제작하기 위해 사용되는 HTML4(지금 사용하고 있는 HTML5: HTML living standard의 전 전 버전)를 XML에 맞도록 재정의한 언어라고 할 수 있다. HTML5보다 조금 더 구조화된 형식과 엄격한 문법을 가지고 있다.

코딩에서의 예시를 보자면, 난 prettier를 사용해서 자동수정을 한다. 그때 <br>태그를 자동수정 하게 되면 <br />로 바뀌게 되는데 이는 오히려 XHTML 즉 전 버전으로 돌아가는 것이라고 볼 수 있다. 업데이트가 필요할 듯 하다.
3. 주의 깊게 볼만한 HTML5 태그
### The document element
- html
### Document metadata
- head
- title
- meta
- link
- style
### Sections
- body
- article
- section
- nav
- aside
- h1, h2, h3, h4, h5, h6
- hgroup
- header
- footer
- address
### Grouping content
- p
- blockquote
- ol
- ul
- menu
- li
- dl
- dt
- dd
- figure
- figcaption
- main
- div
### Text-level semantics
- a
- em
- strong
- cite
- q
- dfn
- abbr
- code
- var
- span
- br
- wbr
### Embedded content
- img
- picture
- source
- iframe
- video
- audio
- track
- Tabular data
- table
- caption
- colgroup
- col
- tbody
- thead
- tfoot
- tr
- td
- th
### Forms
- form
- fieldset
- legend
- label
- input
- button
- textarea
- select
- option
- Interactive elements
- details
- summary
- dialog
'멋쟁이사자처럼FE 2기 > 일일과제' 카테고리의 다른 글
| 22.04.05_문제풀이 과제 (0) | 2022.04.05 |
|---|---|
| 22.04.05_달력 만들기 (3) | 2022.04.05 |
| GIt과 GIthub란? (3) | 2022.03.31 |
| Grouping Content란? (1) | 2022.03.29 |
| URL, IP, PORT 란? (0) | 2022.03.29 |