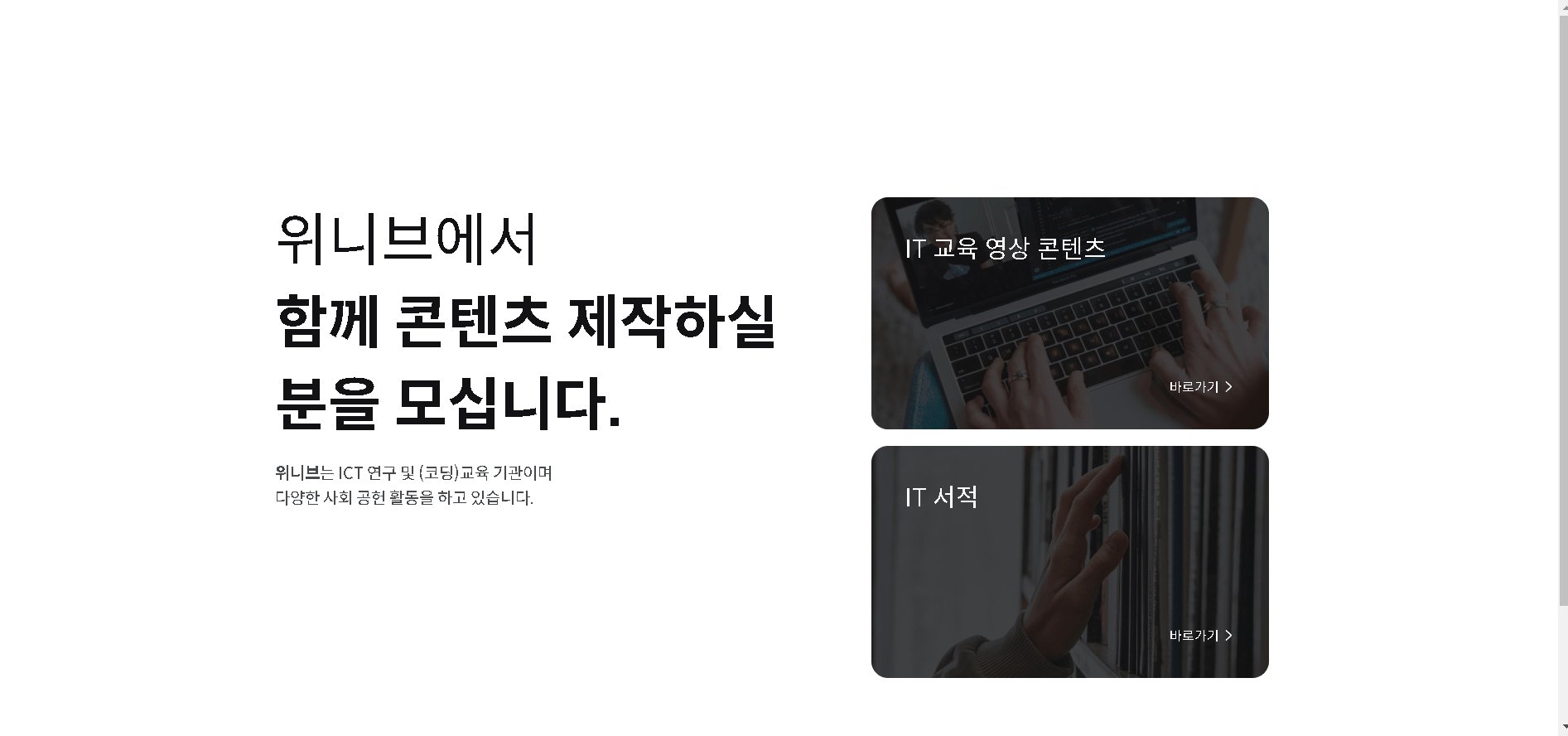
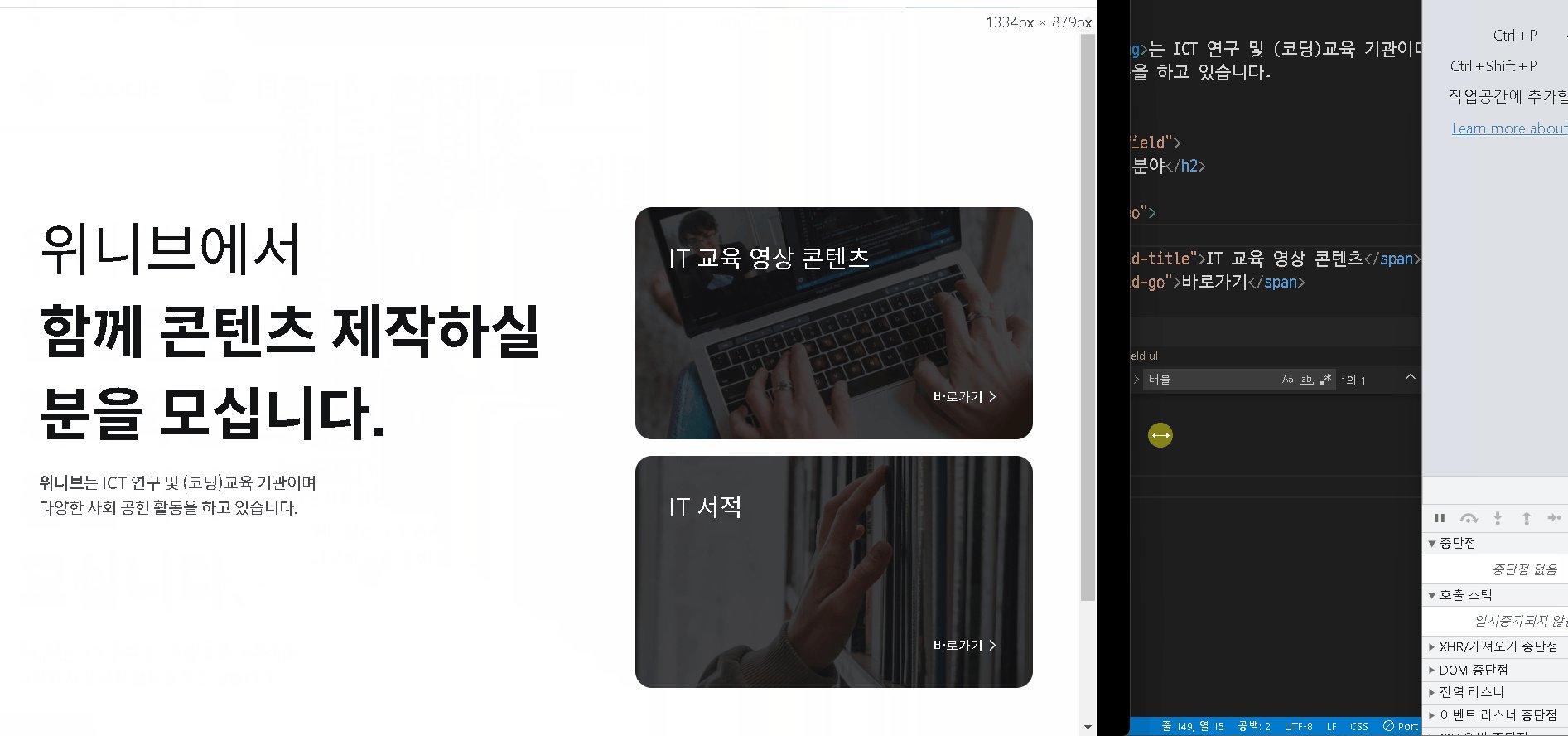
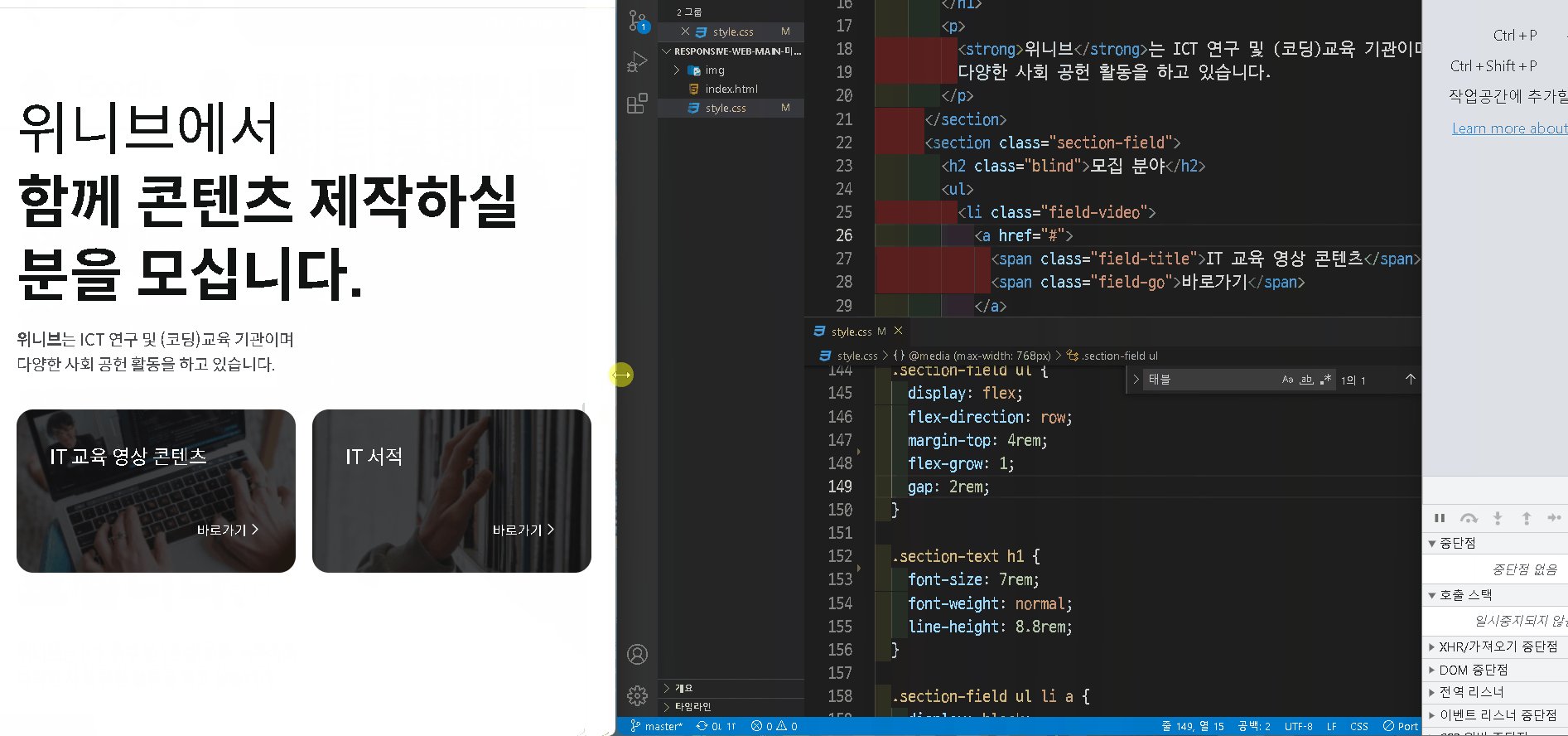
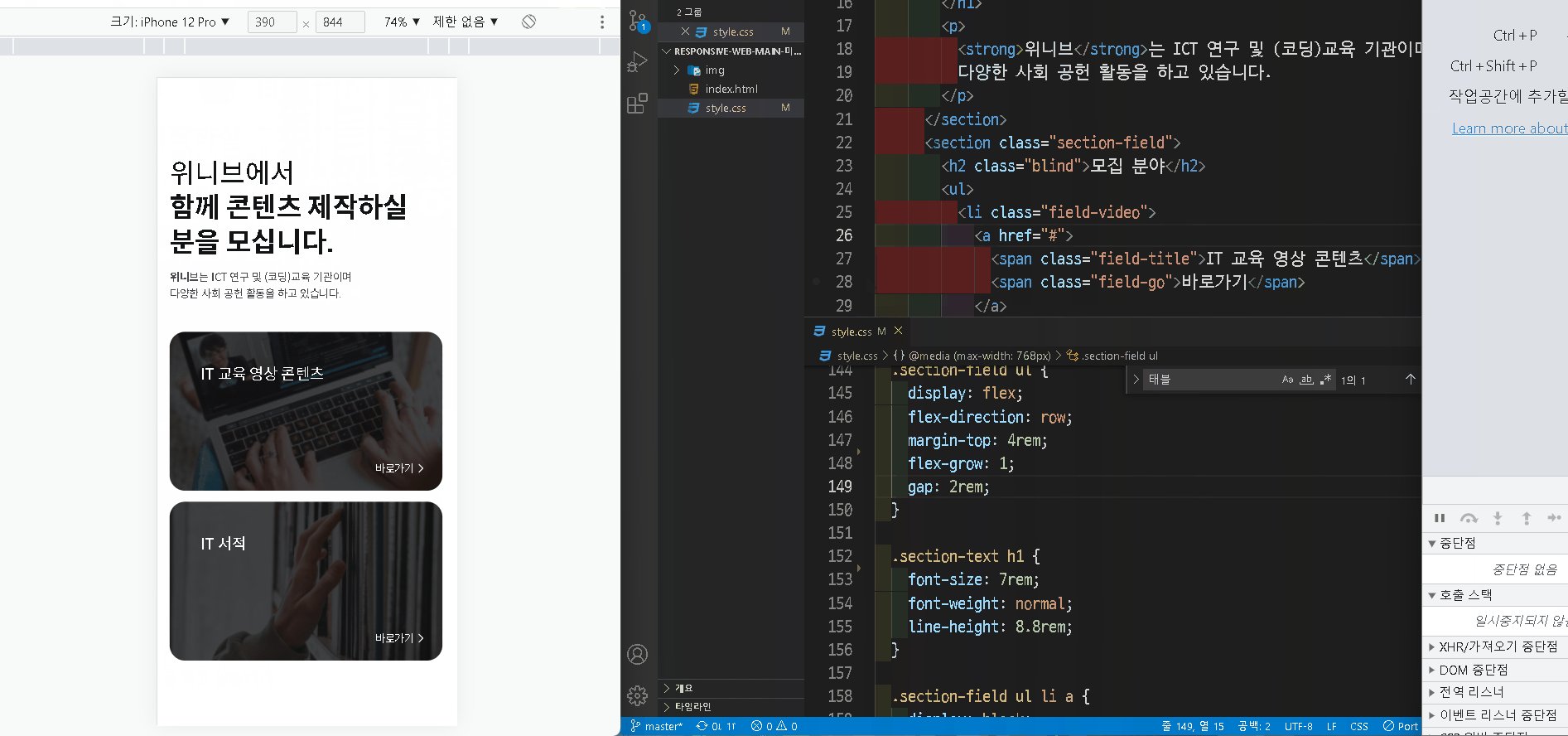
브라우저 / 테블릿 / 모바일 반응형 헷갈렸던 부분 테블릿과 모바일 부분에서 자꾸 가로 스크롤이 생겼다. 문제는 처음에 부모요소와 자식요소 모두에 width가 rem 등으로 지정되어 있어서 발생한 듯 하다. 부모요소에 width:100vw를 주고 자식요소에 width를 삭제 해주니 문제가 해결되었다. 참고영상 보기 이 2가지 영상을 보고 참고해서 다시 작성해보는 것도 좋은 방법일 듯 하다. https://www.youtube.com/watch?v=xWMKz9NCD0k https://www.youtube.com/watch?v=AfxL9OKBBCU&start=3