1. Sass란?
1.1 Sass를 한 마디로 요약한다면...

CSS의 확장프로그램으로, CSS를 더 다양하게 활용하기 위하여 기존 css를
"HTML처럼 구조화"하여 적을 수 있고, "JavaScript"처럼 문법을 적용할 수도 있다.
1.2 Sass를 사용하는 이유
위에서 언급했듯이 Sass는 HTML과 같은 특성과 JS같은 특성 2가지가 있다.
따라서 HTML처럼 구조화를 통해 가독성을 높이고,
JavaScript처럼 반복문이나 조건문 등을 이용해 코드의 길이를 줄여주어
코드의 효율을 높여줄 수 있다.
2. Scss의 특징을 알아보자!
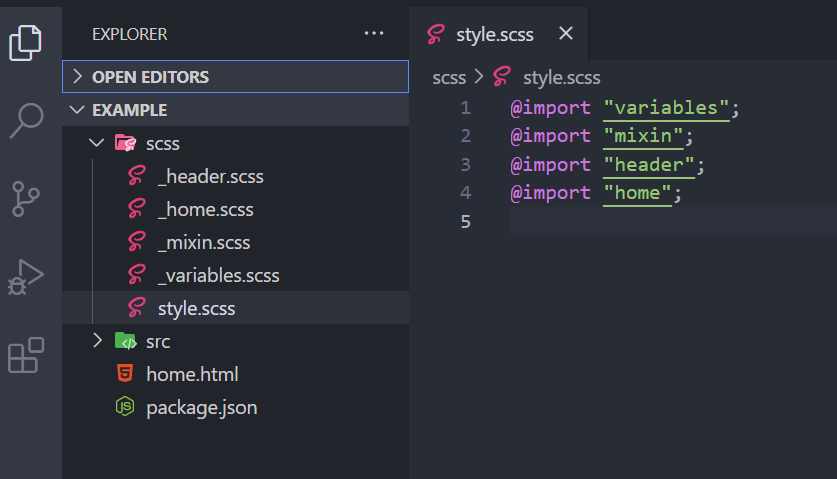
2.1 특징(1) : 여러 파일로 나누어 작성합니다.
2.1.1 파일을 나누는 방법
파일을 나누는 기준:
Scss는 레이아웃(ex. header,main,footer등), 특징(ex.폰트,색상 등)별로
파일을 여러개 작성합니다.
대표 Scss파일은 1개:
작성한 여러개의 파일은 하나의 대표 Main Scss파일로 모입니다.
또 대표 Scss파일에서 컴파일된 CSS파일을 HTML파일과 연동해줍니다.
파일명 작성 방법:
이때 import하는 여러개의 파일명을 지을때 파일명 가장 앞에 언더스코어('_')를 작성해주어야 합니다.
또한 대표 메인 Scss파일에서 @import를 작성할때는 언더스코어를 제거해주어야 합니다.
*컴파일을 하는 이유: 웹브라우저에서 Scss파일은 읽을 수 없고 CSS파일만 읽을 수 있기 때문.

2.1.2 파일명 앞에 언더바 _를 붙이는 이유
Partial : _(언더바)를 붙이지 않는다면 분할 된 파일들 모두가 컴파일되기 때문에 여러개의 .css파일이 나눠서 저장됩니다. 그러나 scss파일의 이름 앞에 _(언더바)를 붙여서 파일명을 정한다면, Sass에게 이 파일이 main파일의 일부분임을 알려줘서 해당 파일은 css파일로 컴파일하지 않고 내부에서 @import 형태로 작동하게 됩니다.
※ css는 import할 때 파일 URL을 적어줘야 하지만,
Sass에서 import할 때는 확장명을 제외하고 파일명만을 사용할 수 있습니다.
TIP
Sass에서 전역변수 !global 을 사용할 경우,
_global.scss라는 파일 하나를 새로 만들어서 그 파일에만 !global을 적용시키고 @inclue로 사용한다.
2.1.3 Scss의 @Import와 CSS @import의 차이점(성능이슈)
CSS에서 @import를 사용할 경우, 파일을 불러올때마다 여러번 HTTP request가 발생한다.
따라서 성능이 떨어지는 문제가 발생한다.
하지만 Scss에서 @import를 사용할 경우, HTTP request가 처음에 발생하고 더 이상 발생하지 않는다.
따라서 성능에 문제가 없다.
2.2 특징(2) : CSS를 컴포넌트로 만들고 재사용이 가능
2.2.1 CSS 스타일을 컴포넌트로 만들기/사용 하는 명령어
@mixin은 CSS의 스타일을 하나의 컴포넌트로 만들어 주는 명령어 입니다. (Make component)
@include는 @mixin으로 만들어진 컴포넌트를 사용하는 명령어 입니다. (Use component)
@mixin 사용방법 예시
@mixin important-text {
color: red;
font-size: 25px;
font-weight: bold;
border: 1px solid blue;
}@include 사용방법 예시
.danger {
@include important-text;
background-color: green;
}
@mixin 안에 다른 @mixin(컴포넌트)도 사용이 가능합니다.
예를들어 하나의 컴포넌트 'ABC'는 3개의 컴포넌트 'A','B','C'로 이루어질 수도 있습니다.
@mixin 중첩사용 예시
@mixin special-text {
@include important-text;
@include link;
@include special-border;
}
TIP
Sass에서 하이푼('-')과 언더스코어('_')는 같은의미입니다.
따라서 @mixin hello-world 는 @mixin hello_world와 같다고 생각하면 됩니다.
2.2.2 @extend는 사용하지 말자.
원칙적으로 @extend는 하나의 기본적인 컴포넌트를 구성한 후, 나중에 디테일한 스타일을 추가할 수 있다.
예를 들어 버튼의 모양에 관련한 스타일을 이미 정의해 놓고,
같은 모양의 버튼을 새로 만들때마다 @extend를 이용해 디테일한 색깔,폰트 등 스타일을 추가할 수 있는 것이다.
하지만 실무에서 @extend를 사용하면 코드가 꼬이는 경우가 많이 발생한다고 한다.
따라서 @extend 대신 @mixin 사용을 권장한다.
참고
https://heropy.blog/2018/01/31/sass/
Sass(SCSS) 완전 정복!
Style(CSS) 작업 시 필수가 되어버린 CSS Preprocessor(전처리기) Sass(SCSS)에 대해서 이해하고, CSS로 컴파일하는 방법부터 자세한 SCSS 문법까지 살펴봅니다.
heropy.blog
https://www.w3schools.com/sass/default.php
Sass Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
https://mytory.net/2016/12/23/when-to-use-extend-when-to-use-a-mixin.html
[번역] Sass에서 웬만하면 extend 말고 믹스인을 사용하자
역자의 말csswizardry에 실린 해리 로버츠의 글, ‘@extend를 사용해야 할 때와 믹스인을 사용해야 할 때(When to use @extend; when to use a mixin)’를 번역한 것이다.Sass를 처음 사용하고 가장 신기했던 게 @ext
mytory.net
'멋쟁이사자처럼FE 2기 > TIL' 카테고리의 다른 글
| 스코프&클래스(Class) (0) | 2022.05.18 |
|---|---|
| 객체지향 프로그래밍 (0) | 2022.05.18 |
| SVG로 지도 만들기 (0) | 2022.04.21 |
| 유용한 디자인 사이트 모음 (0) | 2022.04.21 |
| 19일차_Base 64코드 (0) | 2022.04.21 |