1. Tailwind CSS
1.1 Tailwind가 뭐지?
‘HTML을 떠나지 않고 빠르게 빌드하는 모던 웹사이트’
말 그대로 CSS 문서로 가지 않고 오직 HTML 문서 내에서 웹 사이트 구축이 가능합니다.
이것을 실현하기 위한 기법이 utility-first 입니다. 미리 구현된 CSS를 사용합니다.
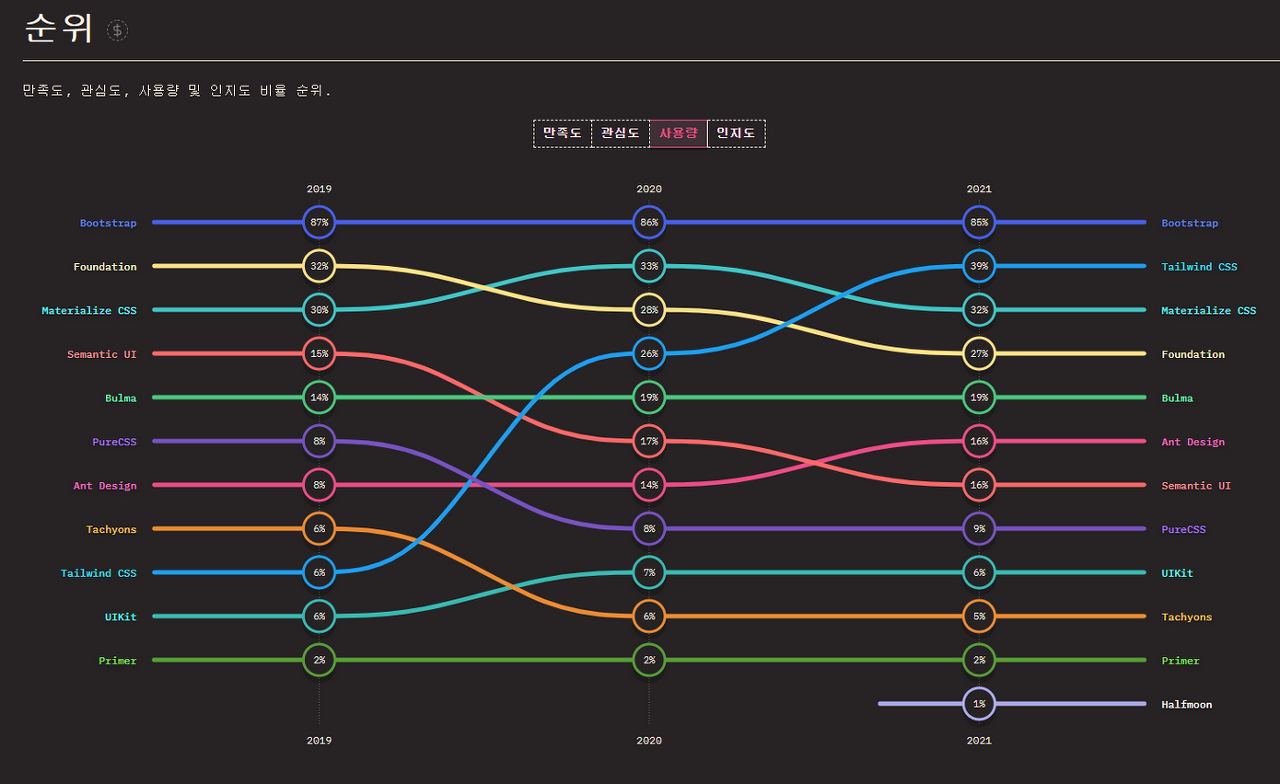
1.2 Tailwind가 뜨고 있다고?
1.2.1 커스터마이징한 웹사이트를 만들기 쉽다!
Tailwind CSS는 자체 디자인 시안을 가지고 만들 수가 있습니다.
사용자가 필요할 것 같은 CSS를 이미 다 만들어놓고, 언제든 조각처럼 사용할 수 있도록 제공해줍니다.
(이미 있는 디자인을 사용하게 하는 부트스트랩과 포지셔닝이 다릅니다.)
따라서 자체 디자인을 사용하기 원하는 기업들은 점점 테일윈드를 사용하고 있습니다.

1.2.2 개발자들이 사용하기 편하고 만족도가 높다!
2022년 카카오엔터테인먼트를 비롯한 여러 기업들이 Tailwind를 도입했다고 발표한 바 있습니다.
아래와 같은 이유로 만족도가 높다고 합니다.
a. 오직 HTML 문서만 보면 된다. 공식문서도 그렇게 만들어져 있다!
b. 클래스 이름을 고민할 필요가 없고, 협업에 있어서도 문제가 없다!
c. 유지보수에 용이하다!
부록
a. 유로 컴포넌트
Tailwind UI
Beautiful UI components by the creators of Tailwind CSS.
tailwindui.com
효율을 높이기 위해서 유료 컴포넌트도 용이합니다.
b. 공식 유튜브 채널
https://www.youtube.com/c/TailwindLabs
Tailwind Labs
We're a small team of developers and designers spread out all across the world, building tools that help other developers build better user interfaces. We created Tailwind CSS, Headless UI, Hero Patterns, Heroicons, and wrote Refactoring UI.
www.youtube.com
각종 튜토리얼을 볼 수 있습니다.
1.3 Tailwind는 어떻게 사용할까?
1.3.1 사용하는 방법 한 눈에 보기
a. head테그 안에 먼저 scrpit테크를 통해 tailwind와 연동을 해줍니다.
b. class를 추가할때마다 CSS가 적용됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tailwindcss</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<!-- space-y-8 : 각 요소의 간격 -->
<!-- bg-red-200 : red color 숫자가 높아질수록 진해짐 -->
<!-- shadow : 그림자, rounded : radius -->
<!--
w-96 : 96%나 96px이 아님, 0.25rem*96임
https://tailwindcss.com/docs/width
-->
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
<div class="space-y-8 bg-red-200">
<div class="w-96 h-10 bg-white shadow rounded">w-96</div>
<div class="w-80 bg-white shadow rounded">w-80</div>
<div class="w-72 bg-white shadow rounded">w-72</div>
<div class="w-64 bg-white shadow rounded">w-64</div>
<div class="w-60 bg-white shadow rounded">w-60</div>
<div class="w-56 bg-white shadow rounded">w-56</div>
<div class="w-52 bg-white shadow rounded">w-52</div>
<div class="w-48 bg-white shadow rounded">w-48</div>
</div>
</body>
</html>1.3.2 성능에 문제가 있는건 아닐까?
구버전의 경우 성능이 많이 떨어지는 이슈가 있었습니다.
하지만 신버전은 script로 연결하면서 성능이 많이 개선되었습니다.
현재는 문제가 될만한 성능 이슈는 없다고 합니다.
1.3.3 그렇다면 TailwindCSS의 문제점은 뭘까?
CSS파일을 사용하지 않고, 오직 HTML에서만 사용한다는 것은 개발하기 편할 수 있다.
하지만 HTML 마크업에만 작성하다보니 마크업이 지저분해진다는 단점이 있다.