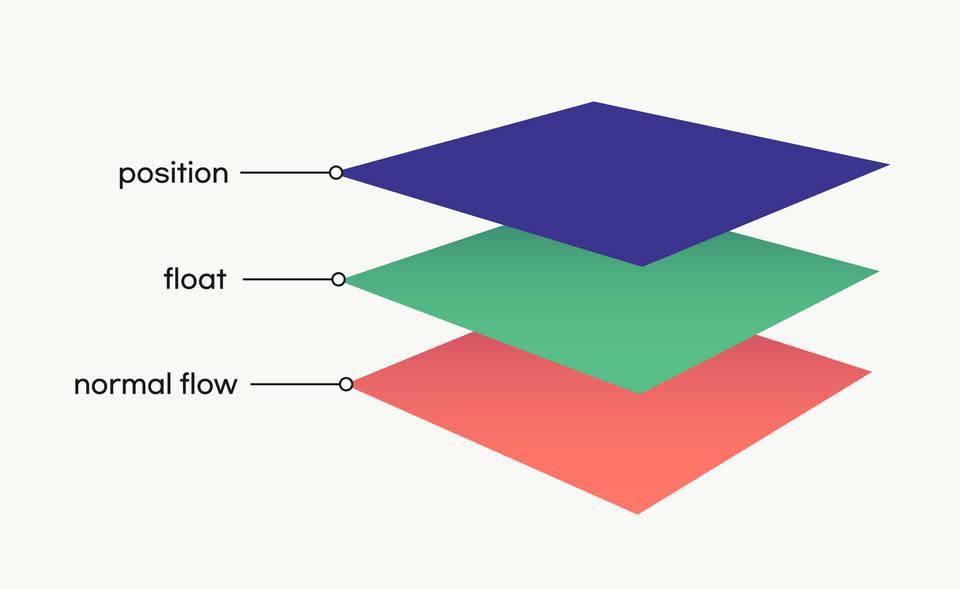
FLOAT
왼쪽 혹은 오른쪽으로 정렬이 되는 특성 덕분에 현재는
블록 박스 요소를 정렬하는 가장 기본적인 방법으로 사용되고 있다.
Float을 적용하면 블록요소가 마치 인라인 요소처럼 컨텐츠 크기만해지는 특징이 있다.

인라인 요소는 horizental하게 쌓인다.
그런데 position을 사용하면 nomal flow에서 벗어난다.
특징
1. overlow는 부모요소가 자식요소를 인식하게 만들어준다.
(visible 제외, 보통 auto나 hidden사용)
2. width:100%에서 보더값 때문에 스크롤이 생길 수 있다.
3. 형제 요소는 clear를 통해 알아본다. 부모는 해당이 안된다.
(float left는 해제하기 위해 clear left를 쓴다.
float 상관없이 해제하기 위해서는 celar:both를 사용한다.)
TIP
1. 작은 아이콘은 SVG가 PNG보다 화질도 우수하고 용량도 작다.
2. 가상요소: CSS로 HTML을 만드는 것
3. 투명배경은 JPG는 안되고 PNG나 SVG 등 다른 파일확장자를 사용해야 한다.
4.클래스 이름을 지을때 "형태-의미"
예시. cont-login
오늘은 구현과제를 위주로 하다보니, 블로그에 작성할 만한것은 많이 없었다.
수업 중 모르는 내용이 너무 많아서 이해하는데 집중하다보니 필기하기가 어려운 부분도 있다.
내일은 더 집중해서 잘 해보겠다! 화이팅! :)
'멋쟁이사자처럼FE 2기 > TIL' 카테고리의 다른 글
| 17일차_CSS 실무 테크닉 (2) | 2022.04.19 |
|---|---|
| 16일차_CSS 설계 기법 (2) | 2022.04.18 |
| 10일차_특강(1기 선배 & Notion) (1) | 2022.04.11 |
| 11일차_CSS_TEXT,POSITON (1) | 2022.04.11 |
| 9일차_CSS(2) (0) | 2022.04.07 |