1. CSS의 단위
1.1 VMIN과 VMAX
'n'vmin : 뷰포트에서 짧은 쪽 기준 n%
'n'vmax : 뷰포트에서 긴 쪽 기준 n%
모바일의 전체크기: width: 100vmax height: 100vmax
이해가 쏙쏙 되는 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
body {
margin: 0;
background-color: palevioletred;
}
.a {
background-color: white;
width: 20vmax;
height: 20vmax;
}
.b {
background-color: white;
width: 20vmin;
height: 20vmin;
}
</style>
</head>
<body>
<div class="a">vmax: 뷰포트에서 긴 쪽 기준 n%</div>
<div class="b">vmin: 뷰포트에서 짧은 쪽 기준 n%</div>
</body>
</html>
2. OVERFLOW
overflow 속성은 요소의 콘텐츠가 너무 커다랄 경우 요소를 어떻게 처리할지 지정합니다.
overflow-x, overflow-y의 축 별로 값을 설정할 수 있습니다.
overflow 속성은 첫 번째 overflow-x, 두 번째 값은 overflow-y를 지정합니다.
하나만 사용하면 지정한 값을 양 축 모두에 적용하는 축약형이 됩니다.
2.1 OVERFLOW의 중요 속성
visible
overflow 속성의 기본 값입니다. 콘텐츠를 자르지 않습니다.
hidden
콘텐츠를 요소의 크기만큼 맞추기 위해 잘라냅니다. 스크롤 바를 제공하지 않습니다..
관련 포털 검색 키워드 : overflow hidden을 사용한 자식선택자
scroll
콘텐츠를 요소의 크기만큼 맞추기 위해 잘라냅니다.
잘려진 나머지 부분을 확인 할 수 있도록 스크롤 바를 제공합니다.
(미관상 실무에서 사용할 일 거의 없음)
3. BACKGROUND

3.1 HTML의 img태그와 CSS의 background-image 차이점
img태그는 의미 있는 contents
background-image는 presentation
왜?
여러가지 있지만 그중 3가지 이유를 살펴보자.
첫째, 의미가 있는 img는 img태그로 넣어야 스크린 리더기에서도 인식한다.
둘째, 백엔드 개발자는 CSS를 보지 않는다. 컨텐츠에 해당되는 img는 백엔드 개발자도 알도록 img태그로 넣어준다.
셋째, static한 이미지(자주 업데이트되지 않을 꾸밈요소)는 background-image로 넣어준다.
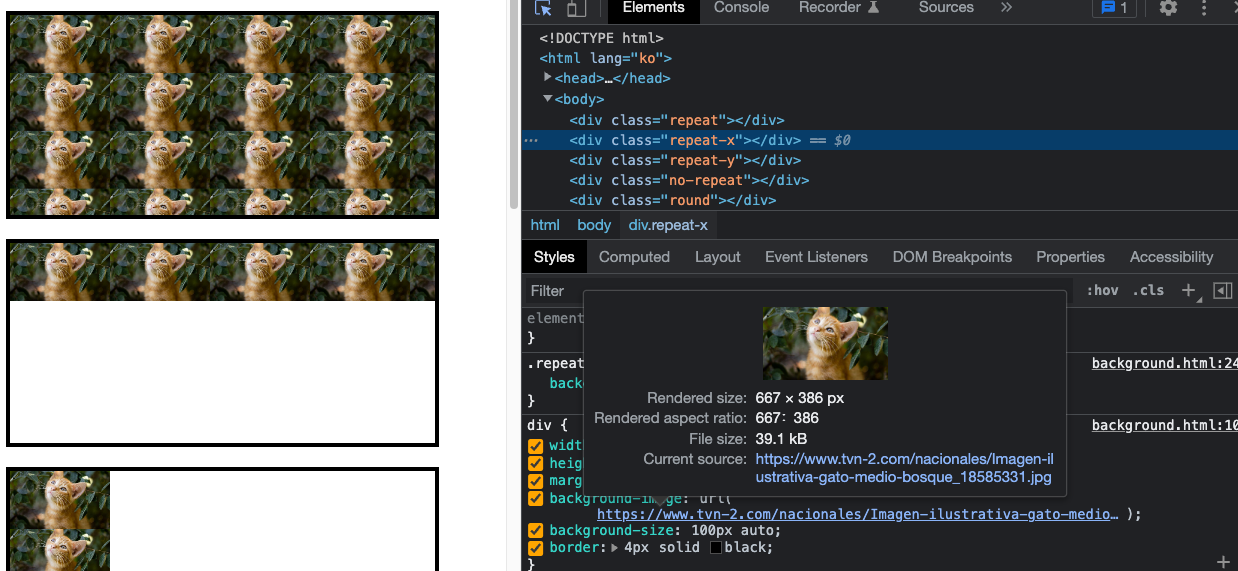
3.2 background-image의 반복(repeat)
이해가 쏙쏙 되는 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>보강설명</title>
<style>
div {
width: 425px;
height: 200px;
margin: 20px;
background-image: url("https://www.tvn-2.com/nacionales/Imagen-ilustrativa-gato-medio-bosque_18585331.jpg");
background-size: 100px auto;
border: 4px solid black;
}
.repeat {
/* 반복 */
background-repeat: repeat;
}
.repeat-x {
/* x축만 반복 */
background-repeat: repeat-x;
}
.repeat-y {
/* y축만 반복 */
background-repeat: repeat-y;
}
.no-repeat {
/* 반복 없음*/
background-repeat: no-repeat;
}
.round {
/* 이미지 짤리지 않게, 이미지 크기 변화를 줘서 간격 없이 반복*/
background-repeat: round;
}
.space {
/* 이미지 짤리지 않게 반복, 이미지 크기는 유지한채로 간격 없이 반복*/
background-repeat: space;
}
.cover {
background-size: cover;
}
</style>
</head>
<body>
<div class="repeat"></div>
<div class="repeat-x"></div>
<div class="repeat-y"></div>
<div class="no-repeat"></div>
<div class="round"></div>
<div class="space"></div>
<div class="cover"></div>
</body>
</html>3.3 background-image를 넣는 법(실무)
.four는 사진 외곽이 잘리지만 비율 보존 (권장)
.five는 왼쪽 상단 기준으로 배치되고 나머지는 잘린다.
.four {
/* center, right, left, bottom, top */
background-position: center;
background-size: cover;
}
.five {
background-size: cover;
}4. FONT
4.1 FONT-SIZE

4.2 FONT-ICON
FONT-ICON 사용하는 방법
폰트어썸 - Font Awesome 아이콘 사용법
폰트어썸 이용하기 폰트어썸 사용법에 대해 알아봅니다. 폰트어썸을 이용하려면 cdn을 다운로드 받아야 합니다. 폰트어썸이 새롭게 업그레이드 되어서 cdn 형태도 달라졌습니다. 폰트어썸 홈페
amango.tistory.com
4. COLOR
컬러 네임 찾을때 유용한 사이트
https://htmlcolorcodes.com/color-names/
Color Names — HTML Color Codes
HTML color names rule. Modern browsers support 140 HTML color names which we've listed here along with their Hex color codes and RGB values.
htmlcolorcodes.com
5. TEXT
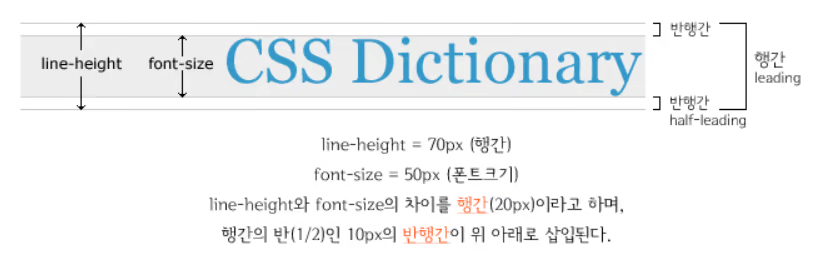
5.1 LINE-HEIGHT
글자의 높이를 지정합니다.

line-height: 1 일 경우,
leading 영역을 제외하고 폰트가 가진 사이즈만 나오게 된다.
(위 아래로 half-leading 영역)
5.2 LETTER-SPACING
normal : 현재 폰트의 기본 간격입니다.
px, em : 기본 간격에 사용하는 유닛 단위만큼 간격을 추가합니다.
5.3 VERTICAL-ALIGN
img는 인라인 요소이기 때문에 하단에 여백이 생긴다.
왜?
baseline 하단에 있는 decender height때문!
해결책
따라서 vertical-align: top; 속성을 부여해서 img 하단의 여백을 제거해준다.
부록
https://paullabworkspace.notion.site/8-CSS-declarations-a0fa80f24d794b6fb5c526f021175c31
8. CSS declarations
1. 단위 (Units)
paullabworkspace.notion.site
1. 배너슬라이드의 따뜻한 법

시각 장애인들은 배너 슬라이드의 버튼(동그라미 3개)의 크기가 다르지 않으면, 현재 어떤 배너인지 알 수가없다고 한다.
따라서 배너 슬라이드의 버튼 중 하나가 선택되면 버튼의 크기가 변경이 되는 등 표시가 나야 한다.
나라마다 법적 기준은 다르지만, 우리나라의 경우 배너 슬라이드 버튼 디자인을 법적으로 준수하게 되어 있다고 한다.
2. CSS의 7가지 단위
https://webclub.tistory.com/356
CSS의 7가지 단위 - rem, vh, vw, vmin, vmax, ex, ch
CSS Unit (CSS 7가지 단위) 우리가 잘 알고 있는 CSS기술을 사용하는 것은 쉽고 간단할 수 있지만 새로운 문제에 봉착하게 되면 해결하기 어려울 수 있습니다. 웹은 항상 성장,변화하고 있고 새로운
webclub.tistory.com
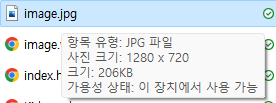
3. 이미지 원본 크기 확인 방법


4. 이미지 크기 잡을 때
https://via.placeholder.com/640x400
코딩할 때 이미지찾기 귀찮다! 쫌있다 찾고 일단 어떤지 보고싶다! 하시는분들을 위한 임시이미지 넣는 이미지url입니다.
(디자이너가 사진이 아직 없어서 임시로 넣어주세요 했을 때도 좋다.)
숫자에 원하는 사이즈를 넣으면 임시이미지가 들어갑니다!
(+)https://via.placeholder.com/300 이렇게 하면 300사이즈의 정사각형 이미지가 생깁니다.
5. 성능 최적화 방법
https://ui.toast.com/fe-guide/ko_PERFORMANCE
성능 최적화
애플리케이션 성능 최적화는 앱과 웹에서 모두 중요하다. 최근 웹 애플리케이션은 Ajax 통신, 복잡한 UI 등 많은 기능을 담으면서 크고 무거워졌다. 무거워진 웹은 긴 로딩 시간 함께 사용자 경험
ui.toast.com
6. 윈도우 검색 툴 추천
https://www.voidtools.com/ko-kr/downloads/
다운로드 - voidtools
www.voidtools.com
7. 추천 웹 폰트
Noto Sans Korean
Gmarket Sans
Spoqa Hans Sans Neo(스포카 한 산스 네오
넥슨 Lv.1 고딕
나눔스퀘어
쿠키런
Rix열정도체
8. 추천 아이콘 웹 폰트
google icon font
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
fontasome
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
// example
<i class="fas fa-bug"></i>
bootstrap font
bootstrap font는 영상 맨 마지막 부분에 넣어두었습니다.
Bootstrap Icons
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com
XEIcon
XEIcon, 문자를 그리다
XEICon은 웹사이트 제작에 최적화된 벡터 그래픽 아이콘 툴킷입니다. 여러분의 아름답고 직관적인 웹페이지 제작을 돕습니다.
xpressengine.github.io
fontello.com
Fontello - icon fonts generator
This site will not work if cookies are completely disabled. {"assets_hash":"95964f4921ea3905c6897c9d841e72fd","page_data":{},"locale":"en-US","layout":"fontello.layout"}
fontello.com
9. 중앙 정렬해보기
https://brunch.co.kr/@skykamja24/514
[짧은 CSS 팁] 쉬운 중앙 정렬
CSS의 기본 중의 기본 정렬 맞춰주기 | 1. position, transform 사용 position: absolute; 는 부모 엘리먼트의 위치를 기준으로 절대적인 위치 값을 설정할 수 있습니다. left와 top을 50%로 설정해 중앙에 정렬
brunch.co.kr
'멋쟁이사자처럼FE 2기 > TIL' 카테고리의 다른 글
| 10일차_특강(1기 선배 & Notion) (1) | 2022.04.11 |
|---|---|
| 11일차_CSS_TEXT,POSITON (1) | 2022.04.11 |
| 8일차_CSS(1) (0) | 2022.04.06 |
| 7일차_HTML Living Standard (3) (0) | 2022.04.05 |
| 6일차_개발자 성장 워크샵&HTML Living Standard (2) (6) | 2022.04.04 |