시간표
09:00 ~ 11:50 HTML Living Standard (3)_table
12:00 ~ 13:00 점심시간
13:00 ~ 18:00 HTML Living Standard (3)_마무리 / CSS
지난과제
구글폼 작성
HTML 구조를 살펴주는 웹페이지
The W3C Markup Validation Service
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
수빈님 과제 Feedback
- <input> type에서 시간 제한 작성하기. (min, max)
- display:none 의 경우 스크린리더에서 생략할 수 있으므로 주의해서 사용.
- label의 경우 중복정보 제공하지 않도록 생략 가능.
위정님 과제 Feedback
- heading테그를 글자크기 때문에 사용하지 말 것.
- 네이밍 방법: snake case(_) / camel case(대문자) / kebab case(-)
내 과제 Feedback
- 섹션에 heading을 넣기
- 벨리데이션 체크 꼭 하기
- 폼 작성 시 ul >li 로 묶기
- radio와 checkbox를 requeired되게 하고 싶을 경우, input중 아무거나 하나에 required를 입력한다.
- semantic tag는 heading을 권장한다. (css 때문에 묶어야 하는데 이럴땐 최후의 수단 div 뿐인 것인가...)
<table>

레이아웃
<tr> : table row, 행
<td>: table data, tr로 나눈 행에서 셀을 분리할때 사용
<th>: table header, 행,열의 머릿말
속성
colspan: 열과 열 병합(가로방향)
rowspan: 행과 행 병합(세로방향)
테두리 스타일 (css)
border-collapse: separate (default값)
border-collapse: collapse

<colgroup>
스타일 변경이 쉽습니다. 테이블 스타일 적용 시 적극 사용 가능합니다.
<colgroup>과 그 자식 요소로 쓰이는 <col> 요소를 통해 한 열에 공통적인 스타일을 주는것도 가능합니다.
<colgroup> 안의 <col> 요소는 각각 테이블의 ‘열’ 을 의미합니다.
scope
테이블 제목에 해당되는 내용에 속성으로 작성합니다. 브라우저에게 알려주기 위한 용도입니다.
(브라우저에게 알려준다는 것은 SEO와 스크린리더를 편리하게 하기 위함이다.)
scope="col" : 행방향 제목
scope="row" : 열방향 제목
예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>table</title>
<style>
table,
tr,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<caption>
이달의 책 판매량
</caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</table>
<br />
<table>
<thead>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>헝거게임</td>
<td>200</td>
</tr>
<tr>
<td>3</td>
<td>반지의제왕</td>
<td>300</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 판매량</td>
<td>600</td>
</tr>
</tfoot>
</table>
</body>
</html>HTML 마무리...
꿀Tip by 호준님
1. <input type="hidden">
2. form안에 button은 Enter로 접근 가능
개발 유튜브 추천 by 호준님
1. 빔캠프 css : Oacss 시리즈
2. 1분 코딩
3. 드림코딩 by 엘리
4. 코딩애플
5. 생활코딩
6. Lama dev (React Blog Website Design Tutorial)
7. 개발바닥
8. OKKY (코드 리뷰 노하우)
9. eo
https://www.youtube.com/watch?v=wfInwxT0UUA&t=1s
10. FE Roy
11. ZeroCho TV
12. https://www.youtube.com/watch?v=9u75fN2lbis
13. 얄팍한 코딩사전
14. 빵형의 개발도상국
15. 개발자의 품격
16. 테크보이 워니
17. 동빈나
Block 요소와 Inline 요소
inline 요소는 넓이와 높이 조정이 불가능하다. 예를 들어, span 테그는 크기 조정이 안 된다. 크기 조정을 하려면 display:block으로 바꿔줘야 한다.
block이지만 inline처럼 옆에 붙게 하고 싶다면, inline-block으로 만들어준다.
폰트여백
폰트 자체의 크기 때문에 여백이 생길 수도 있다. 폰트 자체가 Baseline이나 X-Height를 오버할 수 있기 때문이다.
*참고내용
https://wit.nts-corp.com/2017/09/25/4903
CSS에 대한 깊은 이해: 폰트 매트릭스, line-height와 vertical-align | WIT블로그
원문: http://iamvdo.me/en/blog/css-font-metrics-line-height-and-vertical-align 본 번역문은 원작자인 Vincent De Oliveira의 동의하에 번역 및 게시되었습니다. line-height와 vertical-align은 아주 간단한 CSS 속성들입니
wit.nts-corp.com
따라서 Linke-height를 1로 설정하기 보다는 정확한 px단위로 설정하는 것을 권장한다.
마크다운
마크다운(Markdown) 이란?
마크다운이란? 마크다운(Markdown)은 웹상에서 글을 쓰는 모든 사람들을 위한 글쓰기 도구(서식, 포맷, 양식) 입니다. 마크다운(Markdown)은 HTML을 몰라도 약간의 노력으로 글자를 HTML형식으로 변환시
thisblogbusy.tistory.com
CSS(Cascading Style Sheets)
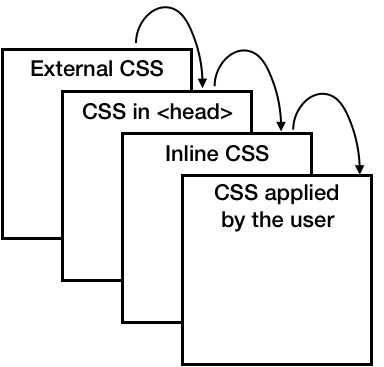
CSS는 점차적으로 스타일을 씌우는 것이라고 이해하면 된다.

위의 그림에서 CSS 가 입혀지는 순서를 파악할 수 있습니다.
- 개발자가 작성하는 외부 스타일 (우선 순위가 가장 낮습니다)
- head 태그 안의 스타일 예) <head><style>~~</style></head>
- 태그 안에서 작성되는 inline 스타일
- 사용자 정의 스타일 (우선 순위가 가장 높습니다)
다중 스타일 시트
@import "foo.css";위 코드처럼 @가 붙는 문법을 at-rule이라고 부릅니다. import만 있는 것이 아니고 아래처럼 다양한 엣룰이 있습니다.
- @charset : 스타일시트에서 사용하는 문자 인코딩을 지정합니다. 문서에서 가장 먼저 선언합니다.
- @import : 다른 스타일 시트에서 스타일 규칙을 가져옵니다. @charset 바로 다음에 선언되어야 합니다.
- @font-face : 디바이스에 없는 폰트를 다운받아 적용할 때 사용합니다.
- @keyframes : 애니메이션을 만들 때 사용합니다.
- @media : 사용자 디바이스에 따른 스타일을 분기 처리하고자 할 때 사용합니다.
- @supports : 특정 CSS 속성을 브라우저가 지원하는지 확인하고 스타일을 선언하고자 할 때 사용합니다.
'멋쟁이사자처럼FE 2기 > TIL' 카테고리의 다른 글
| 10일차_특강(1기 선배 & Notion) (1) | 2022.04.11 |
|---|---|
| 11일차_CSS_TEXT,POSITON (1) | 2022.04.11 |
| 9일차_CSS(2) (0) | 2022.04.07 |
| 8일차_CSS(1) (0) | 2022.04.06 |
| 6일차_개발자 성장 워크샵&HTML Living Standard (2) (6) | 2022.04.04 |