시간표
09:00~12:00 CSS(1)
12:00~13:00 점심, 안경맞추기
13:00~18:00 CSS(1)
1. RESET CSS
1.1 왜 reset css가 필요한가?
브라우저 제작사들마다 각각 브라우저가 제공하는 요소의 기본 스타일이 모두 다릅니다.
1.2 대표적인 reset css
1.2.1 에릭 마이어의 reset css
기존 스타일을 모두 제거하는 적극적인 방법입니다. 인터넷에 에릭마이어 reset css라고 검색하면 나옵니다.
코드
/* reset.css */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}1.2.2 normalize.css
브라우저 고유의 스타일을 존중하면서 거기에 스타일을 첨가하는, 좀 더 부드러운 방법입니다.
https://github.com/necolas/normalize.css/blob/master/normalize.css)
GitHub - necolas/normalize.css: A modern alternative to CSS resets
A modern alternative to CSS resets. Contribute to necolas/normalize.css development by creating an account on GitHub.
github.com
오늘날 가장 많이 사용되는 reset css입니다.
이와 비슷한 reset CSS로는 sanitize.css 가 있습니다. normalize.css 와 비슷한 철학으로 탄생한, 사촌 쯤 되는 reset CSS 입니다. (https://csstools.github.io/sanitize.css/)
1.2.3 CSS Remedy
차세대 reset 프로젝트이지만, 아직 사용 안 하는 경우가 많으니 주의합니다.
(https://github.com/jensimmons/cssremedy)
2. 공백처리, 벤더프리픽스
2.1 공백처리 / 기업 convention 가이드
기업의 convention을 따라가는 것이 좋습니다.
대기업의 convention은 보수적인 경우가 많습니다.
2.2 벤더프리픽스(Vendor-Prefix)
벤더(브라우저 제조사)와 프리픽스(접두어)의 합성어입니다.
아직 실험적인 CSS가 특정 부라우저에서 실행 가능하도록 해주는 문법입니다. (브라우저의 종류는 생각보다 더 많습니다.)
css의 flex,grid 등이 해당됩니다. Extension으로 자동완성이 가능하므로 외울 필요는 없습니다.
-webkit-transition: all 4s ease;
-moz-transition: all 4s ease;
-ms-transition: all 4s ease;
-o-transition: all 4s ease;
transition: all 4s ease;2.2.1 자동완성 Extension
https://autoprefixer.github.io/
Autoprefixer CSS online
include comment with configuration to the result Select result You can also see which browsers you choose by filter string on browserl.ist Autoprefixer online — web repl for original Autoprefixer. It parses your CSS and adds vendor prefixes to CSS rules
autoprefixer.github.io
설치하고 나서 기본적인 세팅을 해주어야 한다.
설치방법 참고: https://paullabworkspace.notion.site/4-79ddbe6a43ba49ce8b7dd536862a3b9b
4. 공백처리, 주석 및 벤더프리픽스
1. 공백처리
paullabworkspace.notion.site
이렇게 설정하면 Autoprefixer는 CanIuse 와 연동되어있는 정보를 토대로 코드를 자동 완성합니다.
3. 선택자(Selector)
3.1 선택자의 종류
CSS적용의 우선순위는 선택자 점수를 책정한 후, 가장 높은 점수를 가진 선택자에게 CSS를 우선적으로 부여합니다.
전체 선택자(0점): Universal selector라고 하며, * 라고 쓴다.
타입 선택자(1점): 태그 이름이며 모든 태그에 속성을 적용합니다.(타입 선택자는 위험하니 사용 자제) 예) p, h1 등 혹은 Selector list(예. h1,h2,h3,4{~~} )
class 선택자(10점): . CSS적용 시 대부분 class 적용.
id 선택자(100점): # JS적용시 대부분 id 적용. 아이디 선택자는 중복이 안 됩니다. 중복할 경우 JS 적용 시 대혼란이 발생합니다.
*Tip: 하지만 100점,10점,1점은 금메달,은메달,동메달과 같습니다. 은메달이 11개가 110점이더라도 금메달 1개인 100점을 이길 수는 없습니다. 따라서 이럴 경우 금메달의 속성이 적용됩니다.
3.2 선택자 우선순위
*Tip: 파일명에 공백을 작성하면 배리데이터에서 오류가 발생한다. 그리고 리눅스 등 CLI 기반으로 파일명을 작성할때 띄어쓰기는 ""로 따로 묶어주어야 하기 때문에 공백을 작성하지 않는다.
3.2.1 후자 우선의 원칙
동일한 선택자가 연속으로 사용되었을 경우 후자가 우선합니다.
3.2.2 구체성의 원칙
구체성의 원칙은 가중치라는 것을 기준으로 작동합니다. 즉, 어떤 선택자가 더 구체적인가?를 판단할때 가중치를 기준으로 판단한다는 의미입니다. 가중치는 3.1을 참고.
3.2.3 중요성의 원칙
다른 속성보다 더 우선적으로 적용되어야할 중요한 스타일 속성이 있다면 !important(절대적인 우선순위) 를 속성값 다음에 추가합니다. 하지만 이 리펙토링의 복잡함을 피하기 위해 !important는 자제해야 합니다. 특히 협업 시 사용은 지양합니다.
개인 프로젝트 시 !important 로 만들어진 CSS파일을 Link 할 수도 있습니다. 왜냐하면 Bootstrap에서 컬러 수정이 어려운 경우가 많습니다.
사용법
button{
background-color: lightblue !important;
}
body button {
background-color: green;
}4. CSS BOX Model
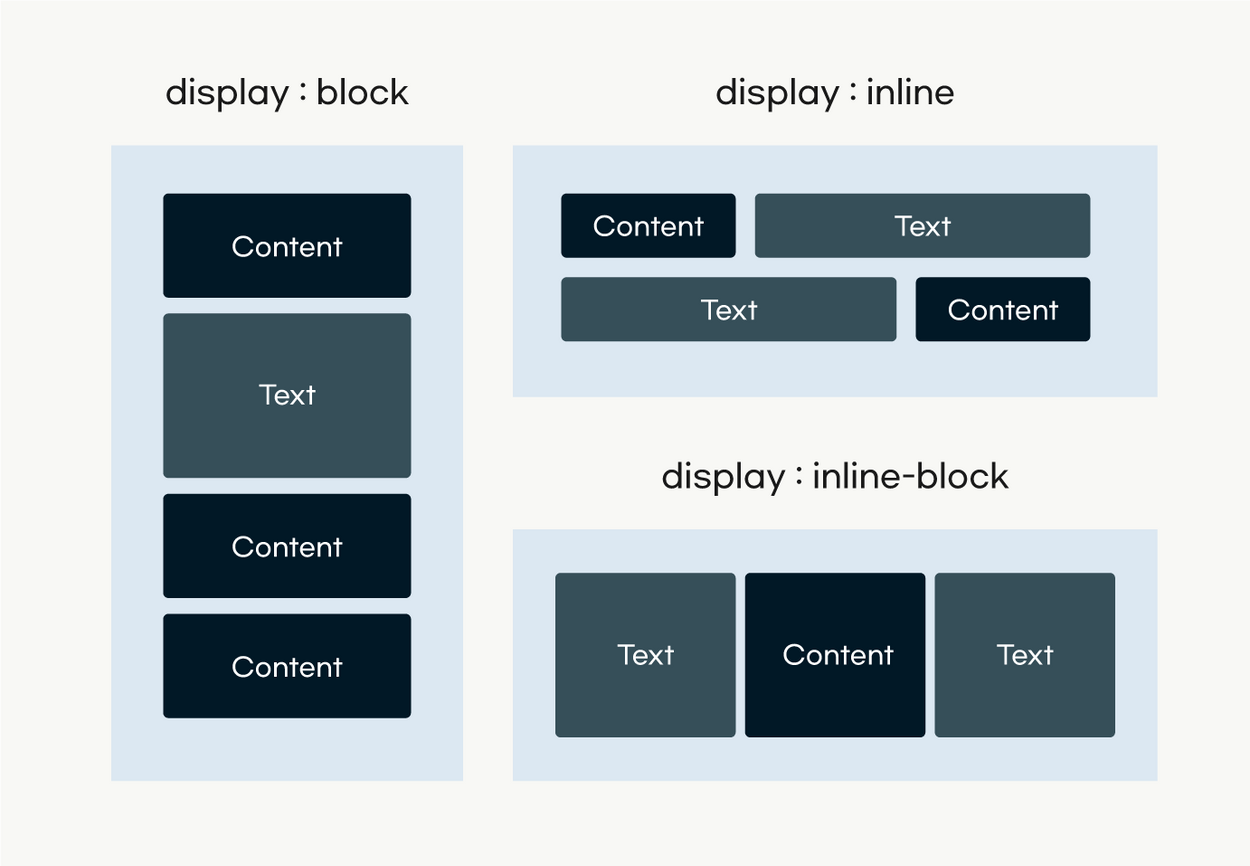
4.1 박스의 유형
4.1 블록 박스
블록 박스는
- 사용 가능한 공간을 양 옆으로 100% 사용하며 사용하지 못하는 공간은 마진 영역으로 채웁니다. 상위 콘테이너에서 사용 가능한 공간을 채웁니다.
- width와 height속성을 사용하여 스타일을 컨트롤 할 수 있습니다.
- 패딩과 마진, 보더 속성을 사용하여 스타일을 컨트롤 할 수 있으며 해당 속성들이 다른 요소들을 밀어냅니다.
4.2 인라인 박스
인라인 박스는
- 기본적으로 컨텐츠 박스만큼의 크기만 가집니다. 때문에 새 줄로 행을 바꾸지 않습니다.
- width와 height속성을 사용할 수 없습니다.
- 패딩과 , 보더 속성을 사용할 수 있지만 마진 속성은 좌우만 조절할 수 있습니다. 해당 속성들의 상하 값(top, bottom)들은 다른 요소들을 밀어내지 않습니다.
*tip: 들여쓰기 단축키 Ctrl + ] / 내어쓰기 단축키 Ctrl + [
4.3 외부디스플레이

4.4 내부디스플레이( *예습 필요)
- flex : 내부 자식 요소들의 위치를 부모 컨테이너 요소안에서 X축 혹은 Y축의 단방향으로 설정하는 속성입니다.
- grid : 내부 자식 요소들의 위치를 부모 컨테이너 요소안에서 X축과 Y축을 모두 이용해 배치하는 속성입니다.
4.5 마진병합
블록요소와 블록요소가 만나면 마진이 합쳐진다. 이때 더 큰 값으로 합쳐지게 된다.
4.6 box-sizing
box-sizing: border-box; 일 경우 박스크기는 width크기에 맞추어 변화되며, content박스의 크기가 줄어든다.
이때, content박스가 content 요소의 크기를 담아낼 수 없으면 뱉어버린다.
예를 들어 라이언 그림의 경우, box-sizing을 하지 않으면 이목구비가 다 밀려버릴 수 있다.
*box-sizing의 default값: content-box
5. CSS declarations
5.1 크기 단위
단위의 분류
- Absolute : cm, mm, px 등
- Relative : em, rem, vw, vh 등
- Percentage : %
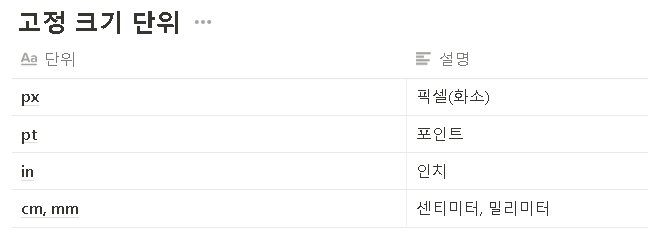
5.1.1 고정 크기 단위

5.1.2 가변 크기 단위

부록
- DOM이란?
DOM이란 무엇인가
DOM은 Document Object Model의 약자이다.
annann5026.medium.com
- 프론트엔드 개발자가 사용해야 할 최소사양 모니터
LG전자 32UN550 : 네이버 쇼핑
화면크기 : 32인치(80~81cm), 최대 해상도 : 3840x2160(4K UHD), 최대 주사율 : 60Hz, 패널 : VA, 화면비율 : 16:9, 화면종류 : LED, 응답속도 : 4ms, 부가기능 : 스피커 내장, 밝기 : 350CD, 명암비 : 3000 : 1, 시력보호 :
search.shopping.naver.com
- 가성비 최고 마우스
로지텍 MX MASTER 3 : 네이버 쇼핑
연결방식 : 무선, 전송방식 : 블루투스, 휠 조정 : 상하좌우(틸트휠), 최대감도 : 4000dpi, 수신기 : 초소형(유니파잉), 감응방식 : 레이저, 감도변환 : (dpi)변환, 크기 : 8.4x12.4x5.1cm, 부가기능 : 멀티페
search.shopping.naver.com
- 프로토타입 제작 프로그램
- 1억 미만 프로젝트: 카카오 오븐
- 1억 이상 프로젝트: 프로토파이
'멋쟁이사자처럼FE 2기 > TIL' 카테고리의 다른 글
| 10일차_특강(1기 선배 & Notion) (1) | 2022.04.11 |
|---|---|
| 11일차_CSS_TEXT,POSITON (1) | 2022.04.11 |
| 9일차_CSS(2) (0) | 2022.04.07 |
| 7일차_HTML Living Standard (3) (0) | 2022.04.05 |
| 6일차_개발자 성장 워크샵&HTML Living Standard (2) (6) | 2022.04.04 |